Wynne Jones IP - Cheltenham, UK
Technology UsedHTML5 - CSS3 - JavaScript - Umbraco 7 CMS
RoleFront-end & Umbraco Developer
Launched2017
Front-end & Backend Development of 'Wynne Jones' Corporate Website
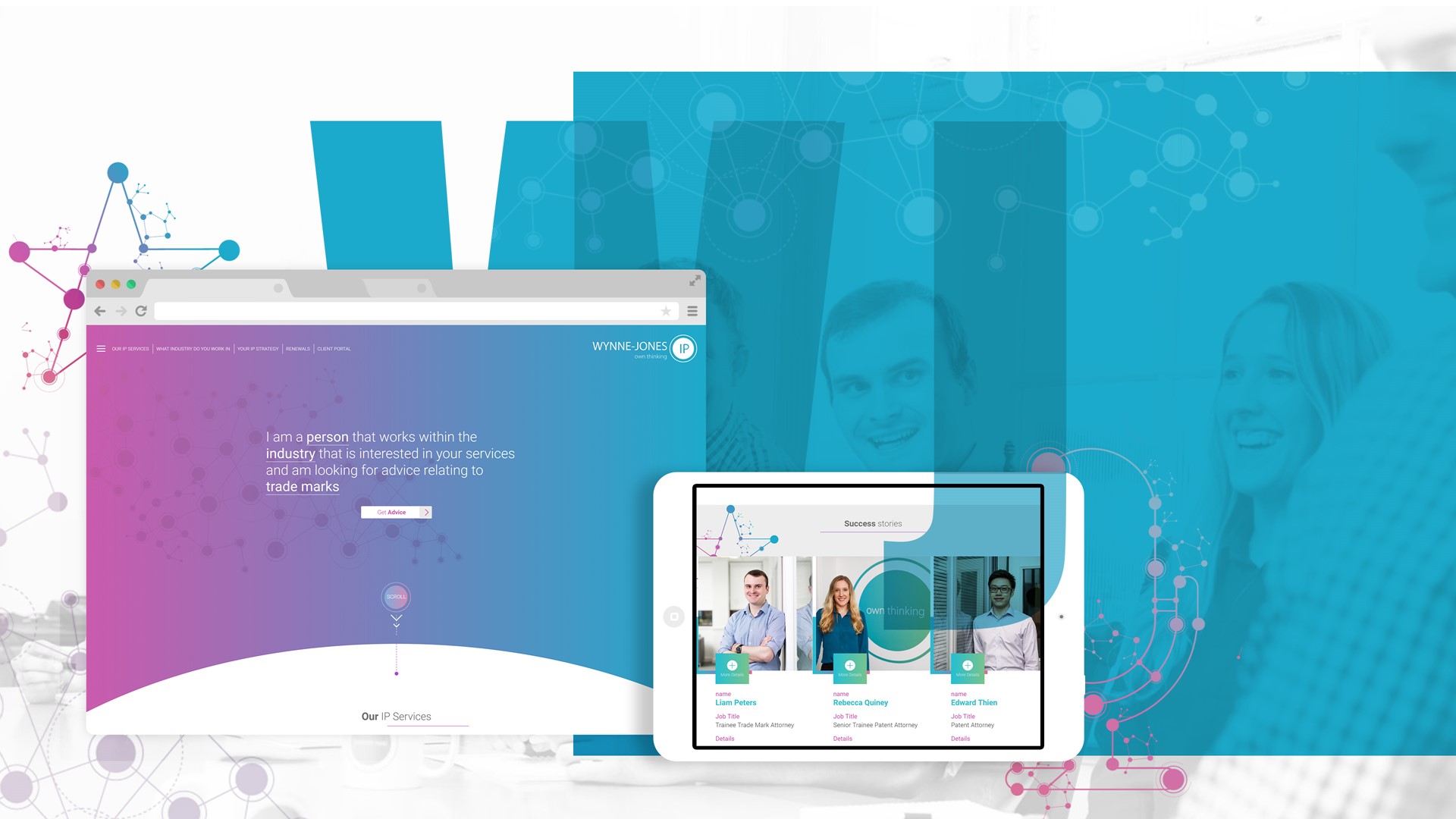
I was responsible for building the frontend and backend website development for Wynne Jones. After the design was approved I started turning the design into a static HTML5 template. For creating the CSS I have used LESS pre-processors while applying object-oriented CSS keeping the project stylesheet well-structure broken down into functional components. The website homepage start by a short animation introduced Wynne-Jones IP firm using Greensocks animation library. The Homepage is composed of a wizard that uses conversational form, employing a series of ‘option item list’ display in popover panels. After the selection and the submission is made the form redirects the user to the right search result. Below the page fold, a series of sections that introduces various areas of the site.
The main navigation is hidden behind a hamburger menu, with a nested multi-level push menu. When opening a sub-level, the whole navigation pushes the content, allowing a slice of the parent menu to be visible. The content is displayed using various UI element like carousels, tabs, info panels, accordions etc. The website content is controlled by Umbraco 7 content management system (CMS), were I have built various modules that meet the client's requirements and made content editing more flexible.
Wynne Jones Homepage intro animation
A subtle intro animation using Greensocks JavaScript animation library, which allowed us to deliver slick smooth transition. The conversational form is used on homepage above a slow floating chemical graphics, all dropdown are styled in popover fashion.
Play the video below to see it in action!